Wer mit Webdesign zu tun hat, ist mit ständigem Wandel konfrontiert. Technologien entwickeln sich rasend schnell. Dementsprechend wichtig ist es, sich über aktuelle Webdesign Trends informiert zu halten.
In diesem Ratgeber erfährst du das Wichtigste über 6 aktuelle Webdesign Trends, die dir helfen, am Ball zu bleiben.
Das wichtigste in Kürze
- Barrierefreies Webdesign: Websites sollten für alle Menschen zugänglich sein, unabhängig von Einschränkungen. Durch den European Accessibility Act (EEA) ist das Thema Barrierefreiheit wichtiger denn je.
- Nachhaltiges Webdesign: Die ressourcenschonende Gestaltung von Websites wird immer populärer. Das bedeutet optimierte Ladezeiten, effizienter Code und grünes Hosting.
- Dark Mode: Der Dark Mode schont Augen und Akku. Bei vielen Usern ist Dark Mode auch 2025 extrem beliebt.
- Neumorphism: Plastische Effekte lassen Oberflächen dreidimensional erscheinen. So wird eine angenehme, fast taktile Nutzererfahrung geschaffen.
- Typografie als Designelement: Große, auffällige Schriftarten werden zunehmend genutzt, um visuelle Akzente zu setzen. Große Typografien schonen die Ladezeiten und sind daher ein sehr beliebtes Gestaltungselement.
- KI und Personalisierung: Der vielleicht wichtigste Trend unserer Zeit – Durch KI lassen sich Inhalte in Echtzeit personalisieren.
6 wichtige Webdesign Trends, die du kennen musst
1. Barrierefreies Webdesign
Barrierefreies Webdesign sorgt dafür, dass Websites für alle Menschen zugänglich sind – unabhängig von ihren Fähigkeiten oder Endgeräten.
Das bedeutet, dass Websites und Anwendungen so gestaltet sind, dass sie von Menschen mit unterschiedlichen Anforderungen gut genutzt werden können.
Dazu gehören:
- Textalternativen für Bilder (Alt-Texte)
- kontrastreiche Farben
- Tastaturbedienbarkeit
- Untertitel bzw. Transkripte für Videos
Zentral für barrierefreies Webdesign sind die WCAG (Web Content Accessibility Guidelines), die konkrete Richtlinien für ein barrierefreies Web vorgeben. Barrierefreies Webdesign geht aber über rein technische Anforderungen hinaus – Es geht darum, Chancengleichheit im digitalen Raum zu schaffen.
Du möchtest noch mehr zum Thema barrierefreie Website lernen? Dann lies meinen Ratgeber zum Thema.
Das bedeutet auch, dass barrierefreie Websites für Unternehmen eine größere Zielgruppe ansprechen und potenziell mehr Menschen erreichen. Teilweise 15% – 20% mehr.
Barrierefreiheit ist daher auch eine wirtschaftliche Entscheidung. Sie kann zudem positive Auswirkungen auf das SEO-Ranking haben. Google und andere Suchmaschinen bevorzugen barrierefreie Webseiten.
Schau dir zum Thema barrierefreie Website unbedingt auch mein Video an:
Du suchst Unterstützung für die barrierefreie Optimierung deiner Website? Dann ist mein Workshop richtig für dich!
2. Nachhaltiges Webdesign

Nachhaltigkeit rückt in immer mehr Bereichen unseres Lebens in den Fokus. Webdesign ist da keine Ausnahme.
Auch Websites verbrauchen Energie. Das wird oft noch unterschätzt.
Besonders Serverbetrieb und Datenübertragung schlagen auf die Umweltbilanz.
Nachhaltiges Webdesign verfolgt das Ziel, den ökologischen Fußabdruck einer Website zu minimieren, ohne die Nutzererfahrung zu beeinträchtigen.
Nachhaltiges Webdesign bedeutet:
Optimierung von Code und Inhalten:
- Schnelleres Laden der Website und geringerer Datenverbrauch
- Reduzierung des Energiebedarfs bei gleichzeitiger Verbesserung der Benutzerfreundlichkeit
- Besonders bei Grafiken, Videos und komplexen Animationen: Weniger ist oft mehr
Nachhaltiges Hosting:
- Wahl von Hosting-Diensten, die auf effiziente Rechenzentren setzen
- Grünes Hosting trägt zur Reduzierung des CO2-Ausstoßes bei
Reduktion unnötiger Features und Inhalte:
- Bessere Performance und nachhaltigerer Umgang mit Ressourcen
- Weniger Ablenkung durch eine klare Struktur
Übrigens: Hier kannst du den CO2 Fußabdruck deiner Website berechnen
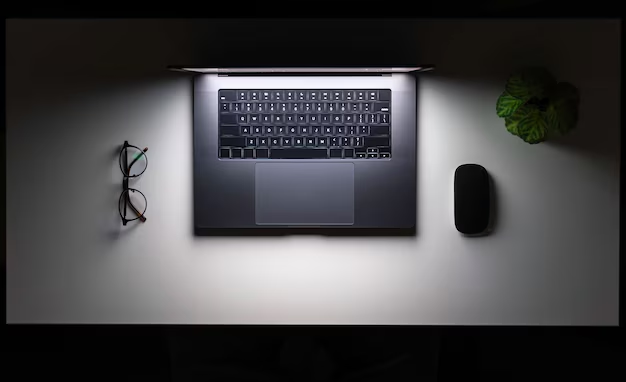
3. Dark Mode

Der Dark Mode hat in den letzten Jahren enorm an Beliebtheit gewonnen.
Der Dark Mode bietet visuelle und praktische Vorteile.
- Er reduziert die Helligkeit von Bildschirmen
- Er ist akku- und augenschonend
- Er sorgt für eine besondere Atomsphäre
- Er bietet eine anpassbare Erfahrung
Aber Achtung: Dark Mode erfordert sorgfältiges Design! Insbesondere, was die Kontraste betrifft.
Dark Mode wird von vielen Apps und Websites unterstützt. Viele Nutzer erwarten und bevorzugen daher Dark Mode. Wer den Dark Mode nicht integriert, könnte potenziell Nutzergruppen verlieren.
Du suchst einen Design-Partner für deine Website, Landing-Page oder App?
Dann informier dich hier über meine Services
4. Neumorphism

Der Design-Stil Neumorphism ist ein recht neuer Webdesign Trend der letzten Jahre. Er kombiniert Elemente des „Skeuomorphism“ mit moderner, minimalistischer Ästhetik kombiniert.
Der Fokus beim Neumorphism liegt auf dezenten, plastischen Effekten, bei denen Oberflächen durch weiche Schatten und Lichtquellen in den Vordergrund treten.
Diese Technik gibt den Designs ein weiches, fast taktiles Gefühl.
Der Reiz dieses Design-Stils liegt in der Kombination von modernen, flachen Designs mit einer Tiefe, die an physische Objekte erinnert.
Diese Art von Design ist nicht unumstritten.
Häufige Kritikpunkte:
- mangelnder Kontrast
- mangelnde Accessibility
- zu starker Fokus auf reine Ästhetik
Wenn Schaltflächen und Bedienelemente nicht klar hervorstechen, kann es für Nutzer schwierig sein, diese zu erkennen oder zu bedienen.
Trotz dieser Herausforderungen gewinnt der Neumorphism durch seinen einzigartigen, modernen Stil immer mehr an Popularität, insbesondere im App-Design und auf Landing-Pages.
Du suchst eine Sparring-Partnerin für deine Website, Landing-Page oder App?
Dann sichere dir einen kostenlosen Discovery-Call!
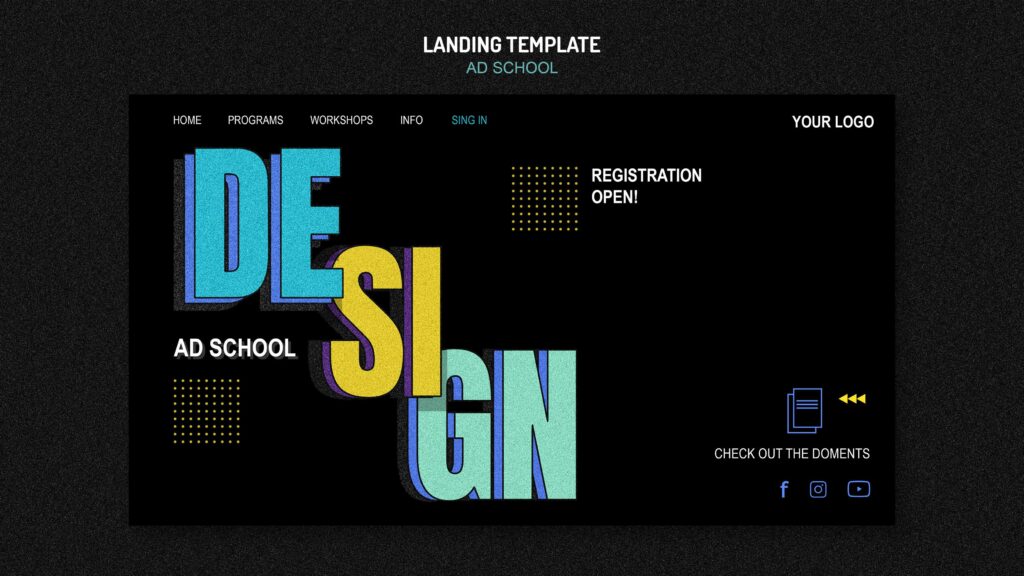
5. Typografie als Designelement

Schriften sind ein wertvolles Designelement, das die visuelle Identität einer Website prägt.
Der gezielte Einsatz von Schriftarten kann:
- Emotionen wecken, Markenidentitäten stärken
- die Hierarchie einer Seite klar vermitteln
- die Lesbarkeit verbessern
Die Bedeutung von Typografie als Gestaltungselement hat in den letzten Jahren zugenommen.
Große Schriften ziehen jede Menge Aufmerksamkeit auf sich, schaffen Fokuspunkte und vermitteln eine starke Markenidentität.
Die Vorteile:
- modernes minimalistisches Design
- wichtige Botschaften bekommen viel Aufmerksamkeit
- Performance-Vorteile gegenüber großen Bildern oder Videos
Darüber hinaus wird die Typografie zunehmend als Ausdruck von Persönlichkeit genutzt.

Schriftarten können die Werte einer Marke widerspiegeln und die Tonalität der Kommunikation bestimmen.
Beispielsweise kann eine elegante Serifenschrift für Luxusmarken verwendet werden, während moderne, serifenlose Schriftarten für technologische Unternehmen typisch sind.
Herausforderungen dieses Trends sind die richtige Auswahl der Schrift und die gekonnte Anwendung.
Um diesen Webdesign Trend effektiv einsetzen zu können, spielen…
- Abstand zwischen den Buchstaben (Tracking)
- der Zeilenabstand (Leading)
- die Schriftgröße
…eine wichtige Rolle.
Durch diese typografischen Feinheiten lassen sich eine hohe Lesbarkeit und eine positive Nutzererfahrung erzielen.
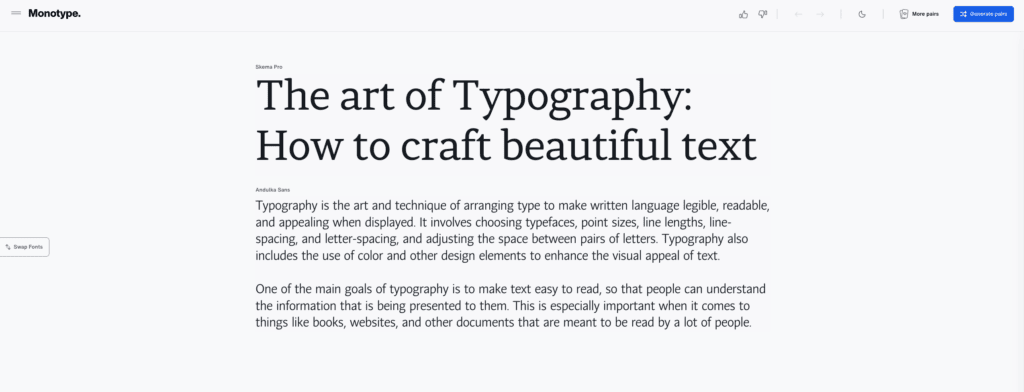
Tools wie der Font Pairing Generator oder Typescale helfen dabei, die optimale Web-Typografie zu erstellen

6. KI und Personalisierung
KI bringt wohl die größte Veränderung der letzten Jahre ins Webdesign. Sie verändert grundsätzlich, wie wir Websites und Features entwickeln. Auch die Erwartungen der User an die Nutzererfahrung ändern sich durch KI.
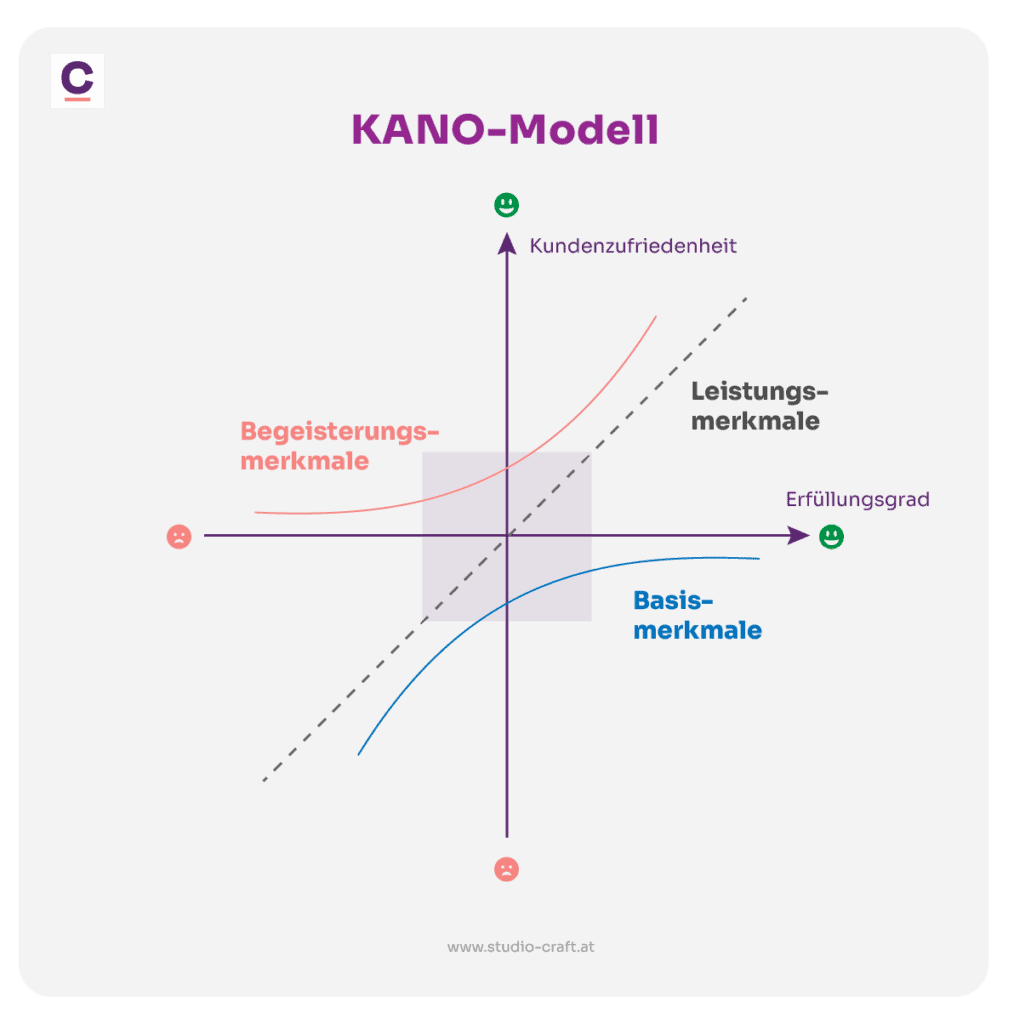
Um diese Entwicklung zu verstehen, ist das KANO-Modell hilfreich. Was vor einigen Jahren noch als Begeisterungsfaktor galt, wird durch technologischen Fortschritt immer schneller zur Grundausstattung.

Die X-Achse steht für den Erfüllungsgrad (von nicht erfüllt bis vollständig erfüllt).
Die Y-Achse zeigt die Kundenzufriedenheit (von unzufrieden bis begeistert).
Die Produkteigenschaften lassen sich in 3 Kategorien klassifizieren:
- Basismerkmale sind Selbstverständlichkeiten, die erwartet werden. Ihre Erfüllung sorgt kaum für Zufriedenheit, das Fehlen aber für Unzufriedenheit.
- Begeisterungsmerkmale sind Zusatzfeatures, die für große Zufriedenheit sorgen, wenn sie vorhanden sind – aber nicht vermisst werden, wenn Sie fehlen.
- Leistungsmerkmale sind Eigenschaften, die bewusst wahrgenommen werden. Je besser sie erfüllt sind, desto zufriedener ist der Kunde.
So könnten beispielsweise Chat-Bots bald zur Website-Grundausstattung gehören. Erzeugten diese vor wenigen Jahren noch einen echten WOW-Effekt (sofern sie funktionierten), haut so ein Feature bald kaum noch jemanden vom Hocker.
Zur Personalisierung zählt es auch, Nutzern gezielt interessante Produkte und Inhalte vorzuschlagen. Während diese Möglichkeiten lange nur großen Unternehmen offenstanden, sind solche Features durch KI auch zugänglich für kleinere Budgets geworden.
Durch die Anpassungen von Inhalten an die Bedürfnisse der Nutzer lassen sich Conversions optimieren.

Du möchtest deine Conversion-Rate verbessern?
Dann sichere dir hier meinen kostenlosen Guide
Webdesign Trends Fazit
Technologie steht niemals still und niemand hat eine Glaskugel. Dementsprechend ist es wichtig, sich immer wieder über die neusten Webdesign Trends informiert zu halten. Barrierefreiheit, nachhaltiges Webdesign, Dark Mode, Typografie als Designelement, Neumorphism und KI & Personalisierung zählen zu den großen Entwicklungen der letzten Jahre und werden uns auch weiterhin begleiten.
Webdesign Trends FAQs
2025 zählen im Webdesign barrierefreies Design, Nachhaltigkeit und Dark Mode. Darüber hinaus setzen sich KI und Personalisierung als Standard durch.
Die Lösung von Nutzerproblemen sollte beim Webdesign immer im Vordergrund stehen. Dementsprechend ist es wichtig, zuerst die Nutzerbedürfnisse zu verstehen, anstatt sich blind auf Trends zu verlassen.
Die Zukunft des Webdesigns ist nutzerzentriert, nachhaltig und anpassbar. Websites passen sich an Nutzerbedürfnisse an, sind technisch einwandfrei, barrierefrei für alle und insgesamt minimalistisch gestaltet.




